
Platform
Platform
Platform
Web
Deliverables
Deliverables
Deliverables
Portfolio website
Tools
Tools
Tools
Figma
Figma
Figma
Framer
Framer
Framer
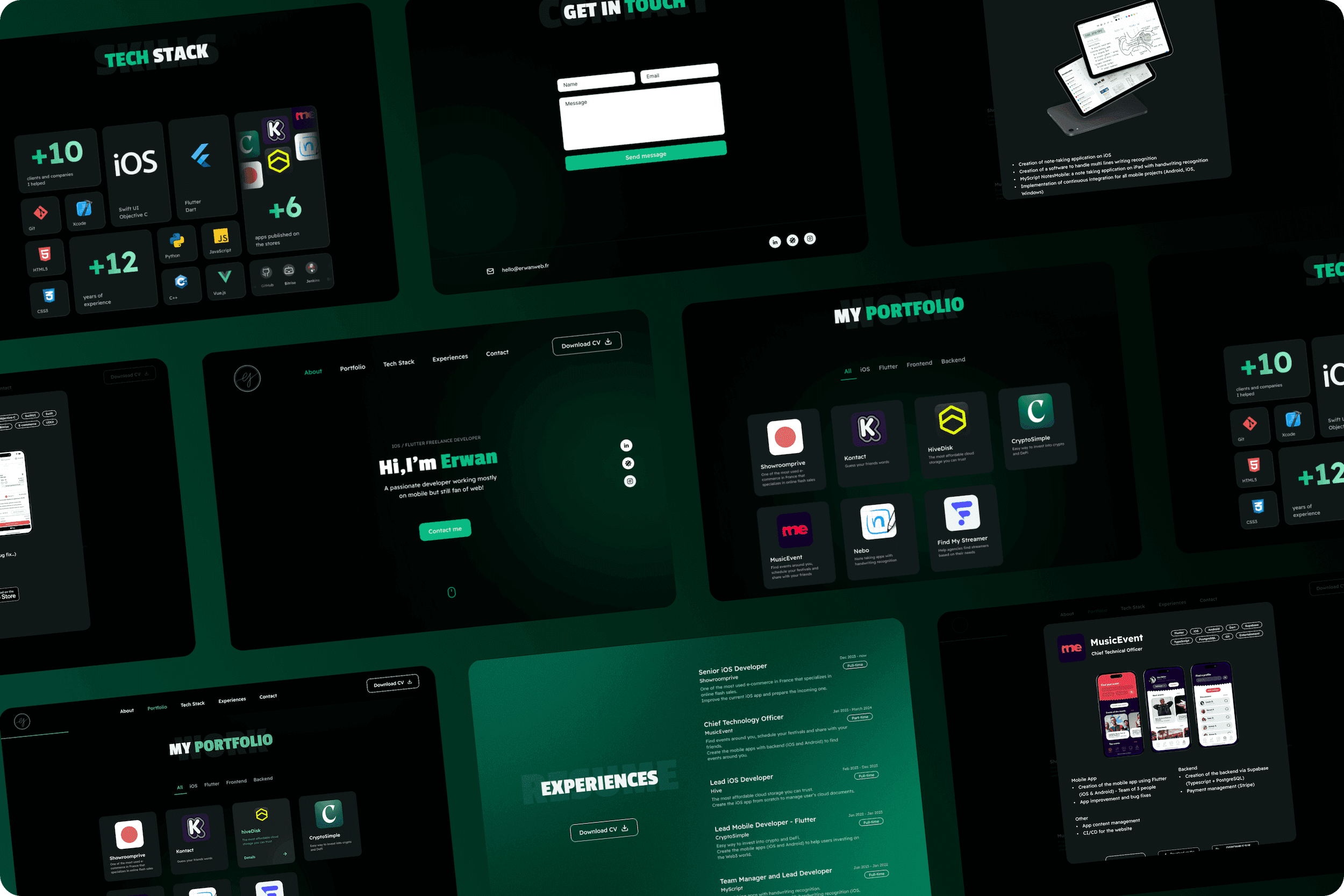
One-page portfolio creation
For a mobile developer, I crafted a sleek and intuitive one-page portfolio to showcase his expertise and projects. Leveraging Figma for design and Framer for development, I ensured a seamless and responsive user experience across all devices.
For a mobile developer, I crafted a sleek and intuitive one-page portfolio to showcase his expertise and projects. Leveraging Figma for design and Framer for development, I ensured a seamless and responsive user experience across all devices.
My approach
My approach
The objective was to create a visually stunning and user-friendly portfolio website that effectively showcases his skills and projects, enhancing his online presence and attracting potential clients and employers.
The objective was to create a visually stunning and user-friendly portfolio website that effectively showcases his skills and projects, enhancing his online presence and attracting potential clients and employers.
Design
Design
Identity target needs
Identity target needs
Identity target needs
Analyzed the target audience's needs to determine the essential sections for the one-page website, such as showcasing the developer's technologies, experiences, and projects, ensuring easy access to relevant information.
Analyzed the target audience's needs to determine the essential sections for the one-page website, such as showcasing the developer's technologies, experiences, and projects, ensuring easy access to relevant information.
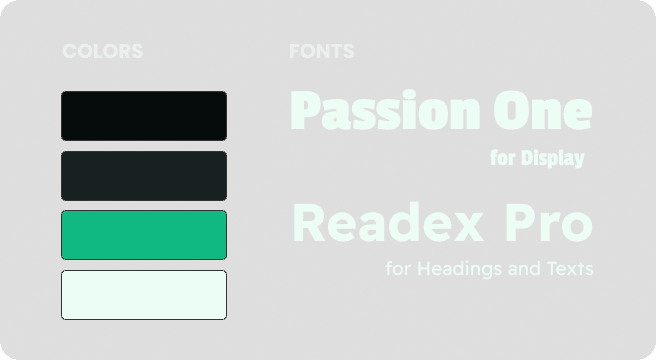
Visual identity research
Visual identity research
Visual identity research
Researched and defined the visual identity of the website, encompassing typography, color schemes, and iconography, aligning them with the overall design direction and client preferences.
Researched and defined the visual identity of the website, encompassing typography, color schemes, and iconography, aligning them with the overall design direction and client preferences.

Wireframing and prototyping
Wireframing and prototyping
Wireframing and prototyping
Developed wireframes outlining the structure and layout of the portfolio website, establishing the foundation for content placement, functionality, and user flow. This was then validated with the client and refined into a high-fidelity prototype.
Developed wireframes outlining the structure and layout of the portfolio website, establishing the foundation for content placement, functionality, and user flow. This was then validated with the client and refined into a high-fidelity prototype.
Intuitive navigation design
Intuitive navigation design
Intuitive navigation design
Devised a user-friendly navigation system for the one-page website, implementing a horizontal scroll feedback mechanism to enhance usability and guide visitors seamlessly through the content, optimizing the browsing experience.
Devised a user-friendly navigation system for the one-page website, implementing a horizontal scroll feedback mechanism to enhance usability and guide visitors seamlessly through the content, optimizing the browsing experience.
Responsive layout implementation
Responsive layout implementation
Responsive layout implementation
Designed and implemented a responsive layout for the website, ensuring compatibility and optimal viewing experience across various devices, including desktops, tablets, and smartphones, prioritizing accessibility and usability for all users.
Designed and implemented a responsive layout for the website, ensuring compatibility and optimal viewing experience across various devices, including desktops, tablets, and smartphones, prioritizing accessibility and usability for all users.
Implementation
Implementation
I then implemented the website on Framer, seamlessly integrating design elements from Figma to Framer to deliver a fully functional website. Leveraging Framer enabled the addition of animations and interactions, enhancing the user experience and navigation throughout the website, thus elevating its overall engagement and appeal.
I then implemented the website on Framer, seamlessly integrating design elements from Figma to Framer to deliver a fully functional website. Leveraging Framer enabled the addition of animations and interactions, enhancing the user experience and navigation throughout the website, thus elevating its overall engagement and appeal.