
iOS, Android
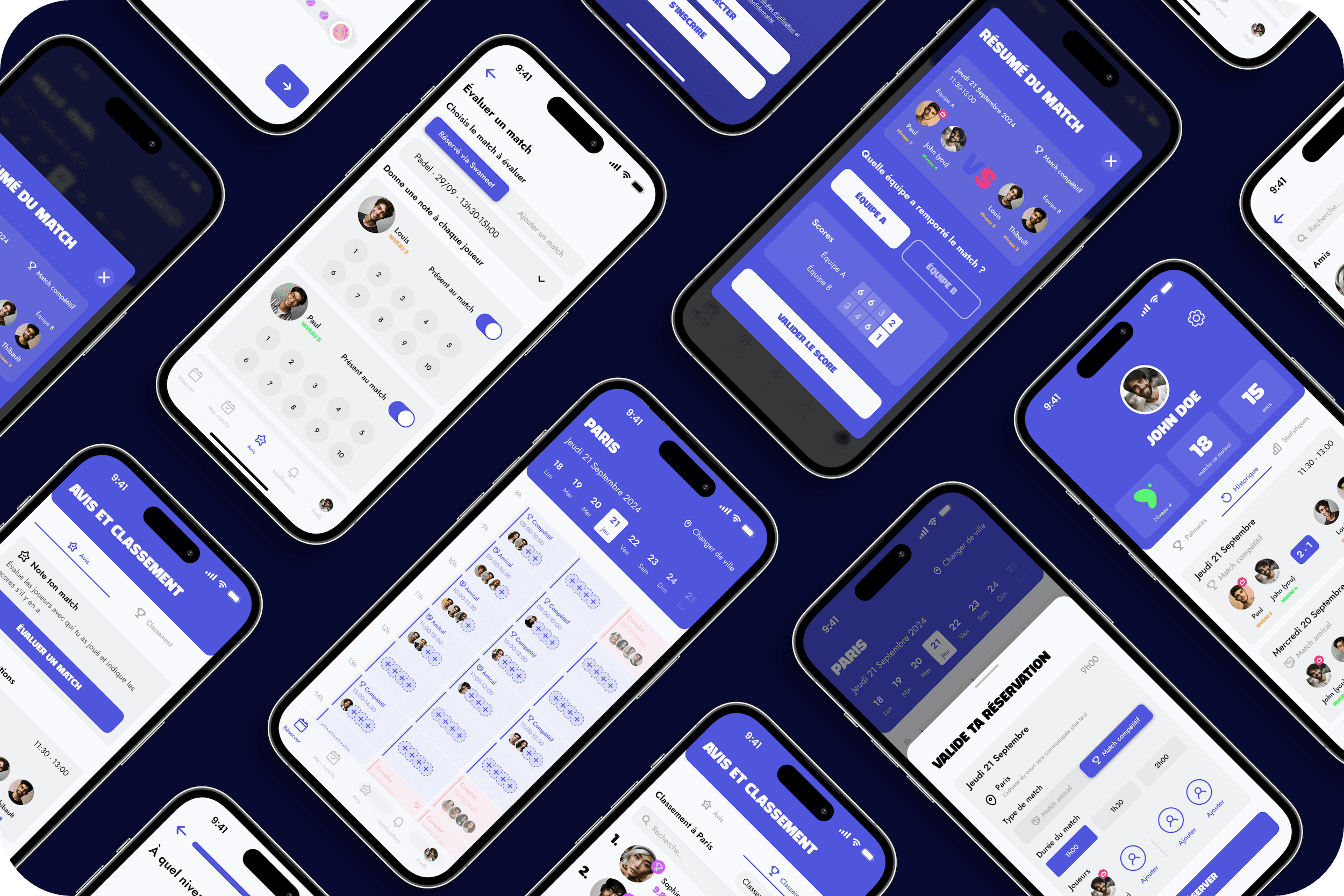
Mobile design screens
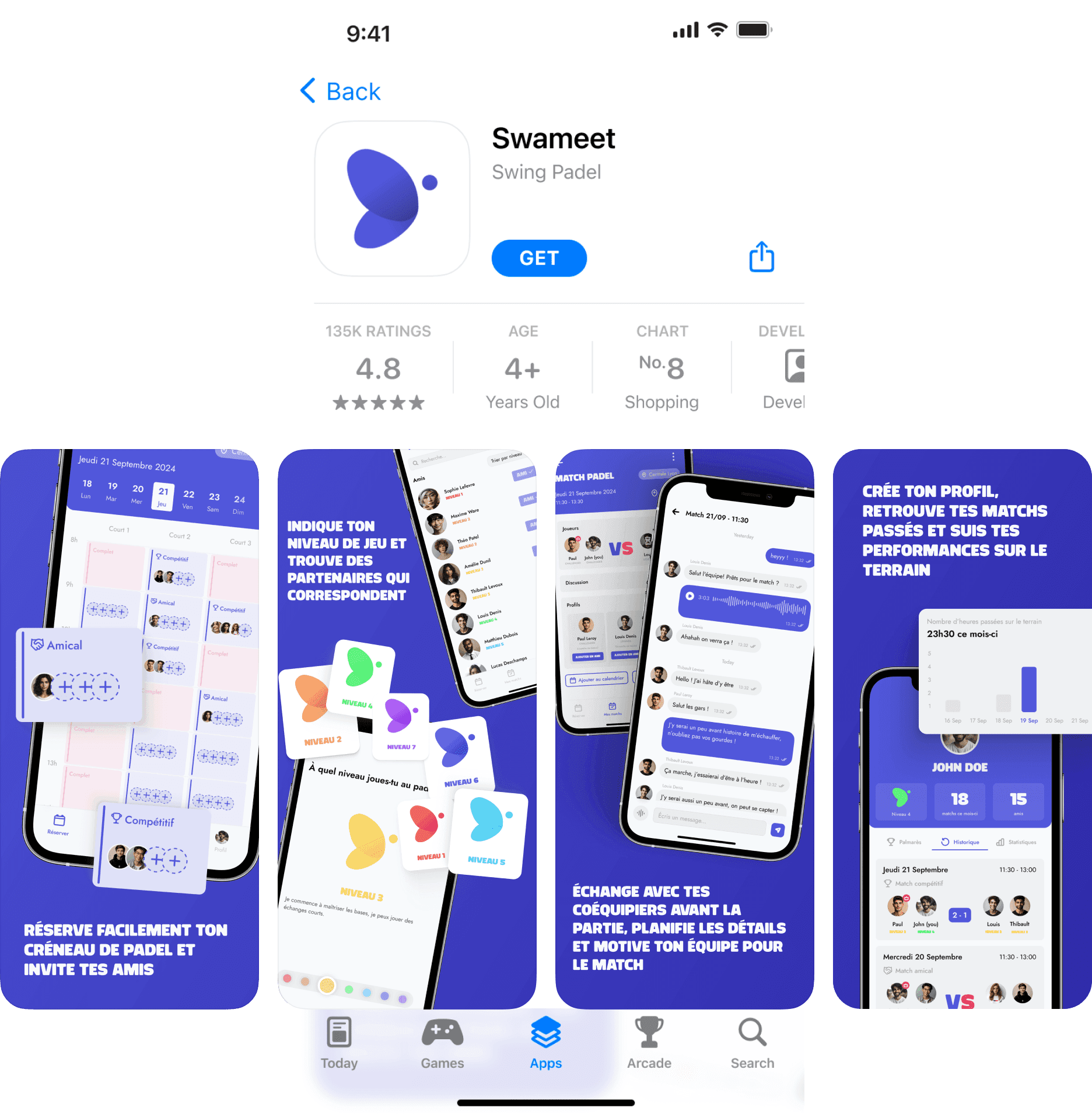
Mobile app for padel court booking
Swameet helps padel players find and book courts while connecting with other players. I contributed to both the POC and MVP phases, designing the app screens, logo, fonts, and colors. For the MVP, I focused on key features like booking slots, player profiles, match stats, and a chat system.
Designed two separate flows:
POC flow: simple interaction for event creation and map-based event browsing.
MVP flow: a more complex flow that incorporated booking availability, detailed player profiles, and a chat feature, with constant adjustments based on user testing feedback.
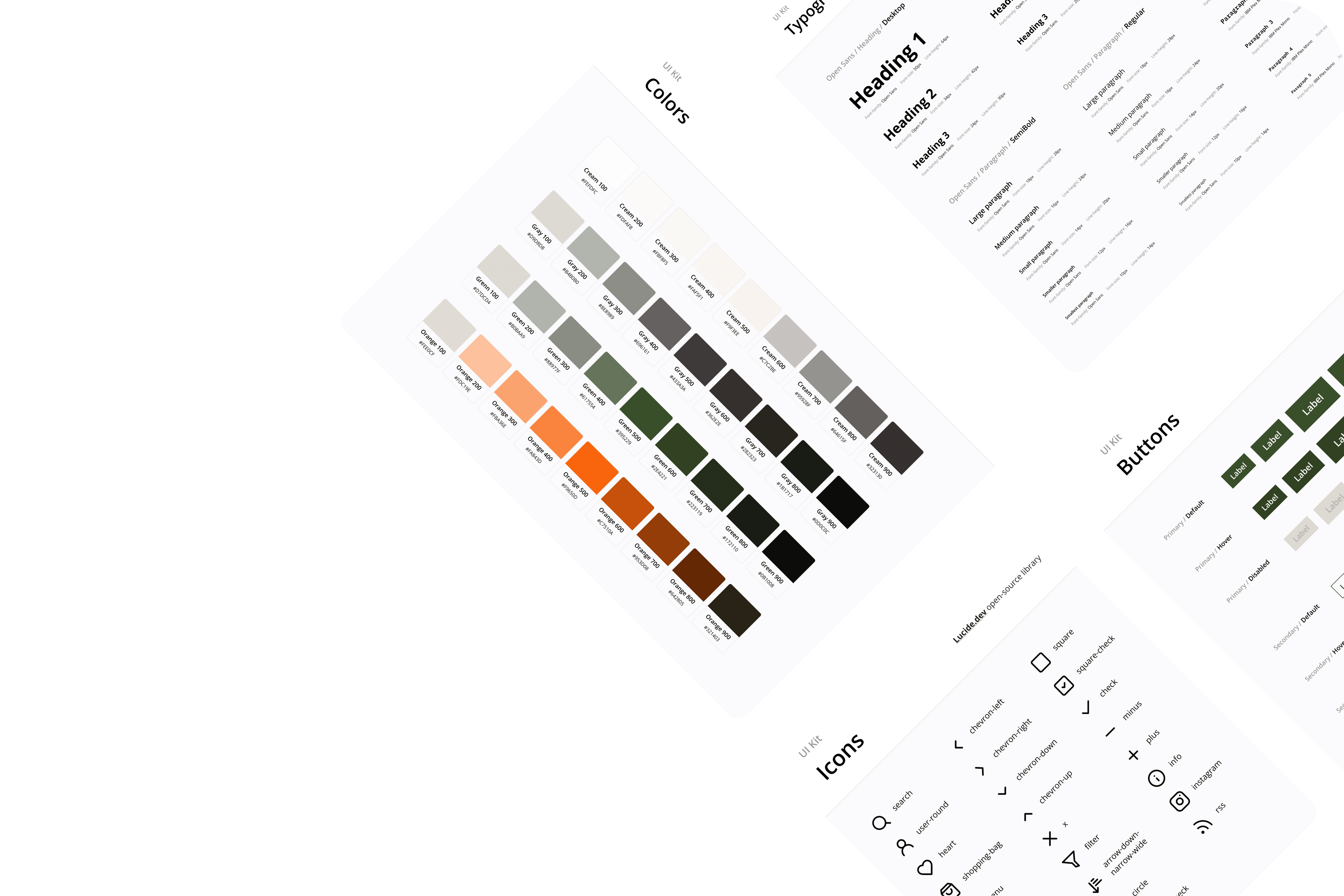
Created a brand identity for Swameet. Retained the original logo, fonts, and colors from the initial POC while refining the style for the MVP.


User interface design
Focused on booking flow intuitiveness, ensuring seamless transitions from availability to payment. Created dynamic UI elements for ranking systems and stats to provide users with an engaging experience.