
Platform
Platform
Platform
Web
Deliverables
Deliverables
Deliverables
Agency website
Tools
Tools
Tools
Figma
Figma
Figma
Framer
Framer
Framer
One-page agency website creation
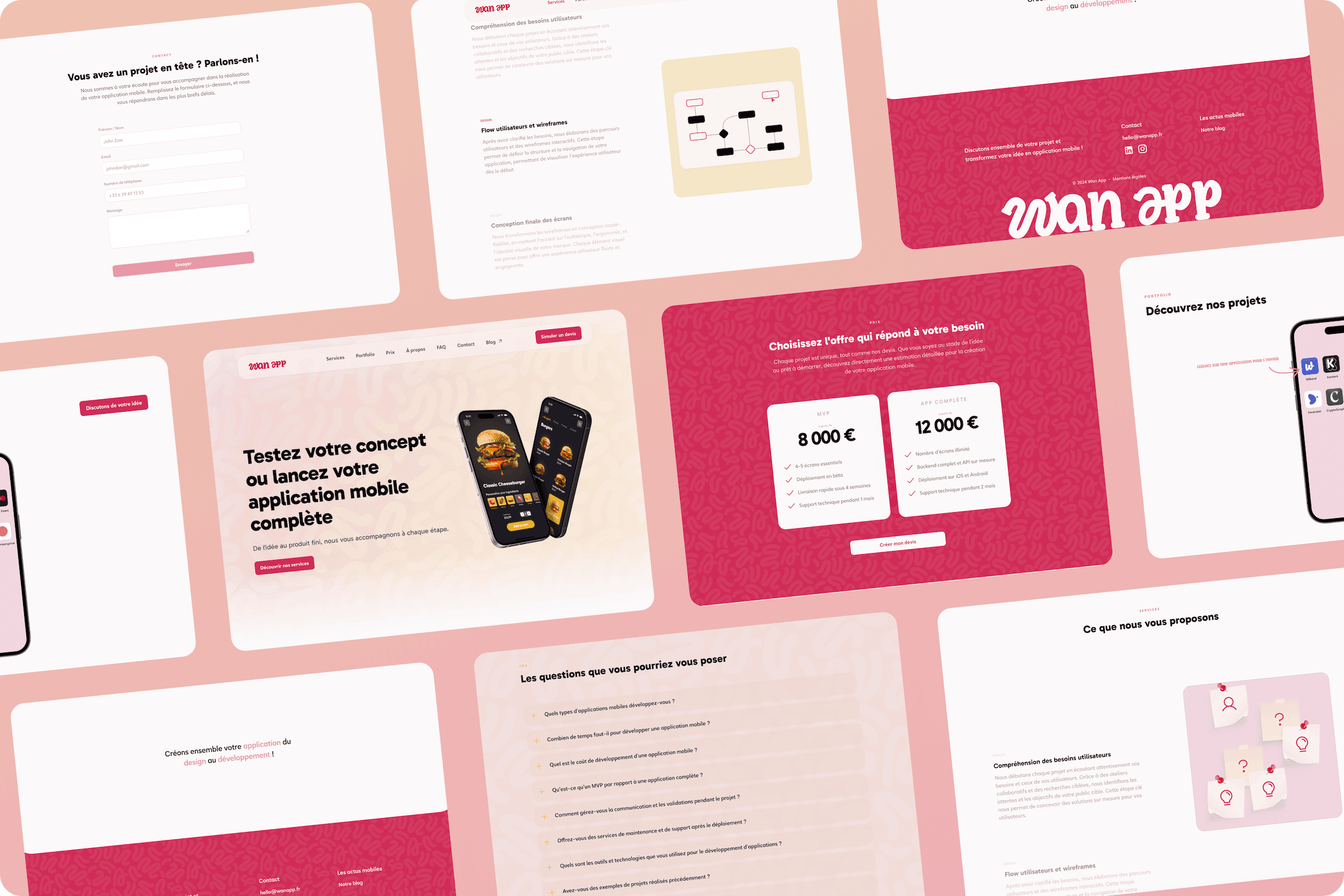
I designed and developed the Wan App website as a one-page experience to showcase the agency’s expertise in mobile app development. From wireframes to interactive elements, I built a site that highlights the agency’s services, projects, and contact options in a fluid and engaging way.
I designed and developed the Wan App website as a one-page experience to showcase the agency’s expertise in mobile app development. From wireframes to interactive elements, I built a site that highlights the agency’s services, projects, and contact options in a fluid and engaging way.
My approach
My approach
The goal was to create a clear and impactful narrative about Wan App’s capabilities while ensuring an engaging user experience. I prioritized storytelling, innovative interactions, and responsive design to leave a lasting impression on potential clients.
The goal was to create a clear and impactful narrative about Wan App’s capabilities while ensuring an engaging user experience. I prioritized storytelling, innovative interactions, and responsive design to leave a lasting impression on potential clients.
Design
Design
Identity target needs
Identity target needs
Identity target needs
Targeted tech-savvy clients seeking expertise in mobile app design and development. Focused on presenting Wan App’s strengths and projects in a compelling and concise manner.
Targeted tech-savvy clients seeking expertise in mobile app design and development. Focused on presenting Wan App’s strengths and projects in a compelling and concise manner.
Visual identity creation
Visual identity creation
Visual identity creation
Designed the logo, selected clean fonts, and developed a cohesive color palette. Created subtle patterns and assets to reinforce brand identity.
Designed the logo, selected clean fonts, and developed a cohesive color palette. Created subtle patterns and assets to reinforce brand identity.


Wireframing and prototyping
Wireframing and prototyping
Wireframing and prototyping
Created a detailed wireframe to organize key sections: about, services, expertise, project showcase, and contact. Allocated space for interactive elements and animations to enrich the browsing experience.
Created a detailed wireframe to organize key sections: about, services, expertise, project showcase, and contact. Allocated space for interactive elements and animations to enrich the browsing experience.
Interactive project showcase
Interactive project showcase
Interactive project showcase
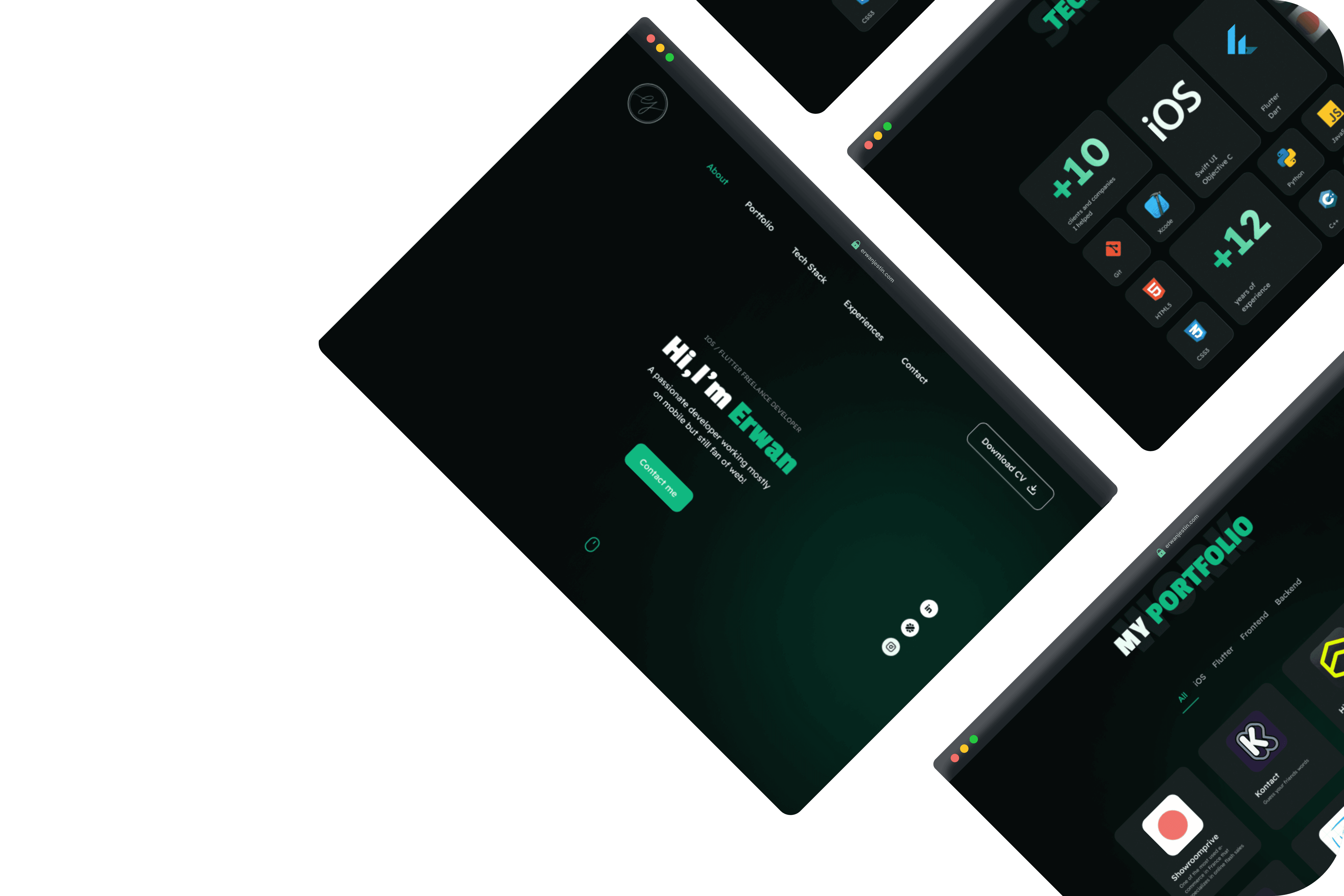
Innovatively displayed projects as app icons within a phone. Developed an interactive feature where clicking an icon opens a mini-case study with screenshots and technical details.
Innovatively displayed projects as app icons within a phone. Developed an interactive feature where clicking an icon opens a mini-case study with screenshots and technical details.
Animation and hidden interactions
Animation and hidden interactions
Animation and hidden interactions
Included subtle animations and Easter eggs to enhance user engagement.
Included subtle animations and Easter eggs to enhance user engagement.
Implementation
Implementation
I then implemented the website on Framer, seamlessly integrating design elements from Figma to Framer to deliver a fully functional website. Leveraging Framer enabled the addition of animations and interactions, enhancing the user experience and navigation throughout the website, thus elevating its overall engagement and appeal.
I then implemented the website on Framer, seamlessly integrating design elements from Figma to Framer to deliver a fully functional website. Leveraging Framer enabled the addition of animations and interactions, enhancing the user experience and navigation throughout the website, thus elevating its overall engagement and appeal.