
Platform
Platform
Platform
Web
Deliverables
Deliverables
Deliverables
Responsive Dashboard
Tools
Tools
Tools
Figma
Figma
Figma
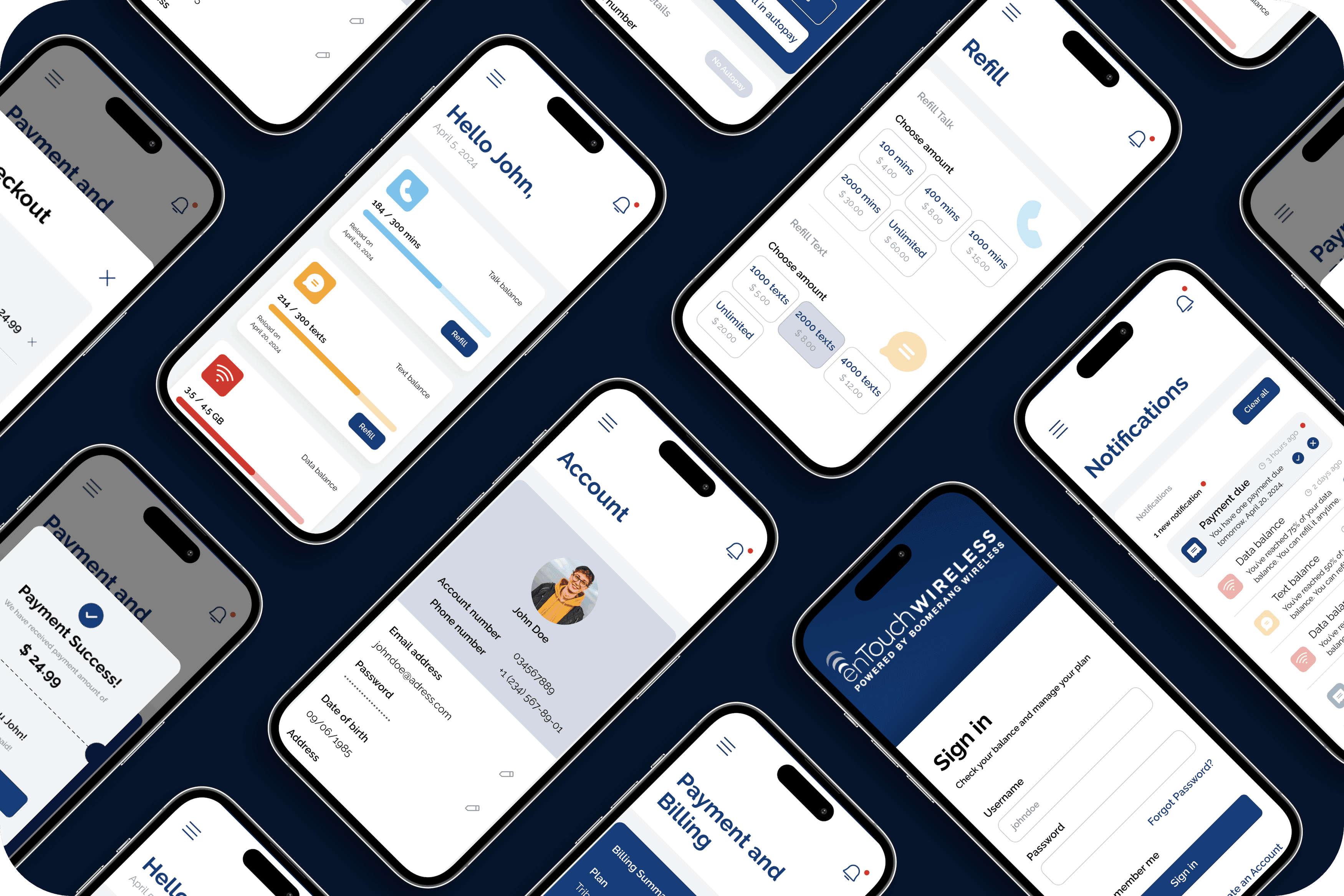
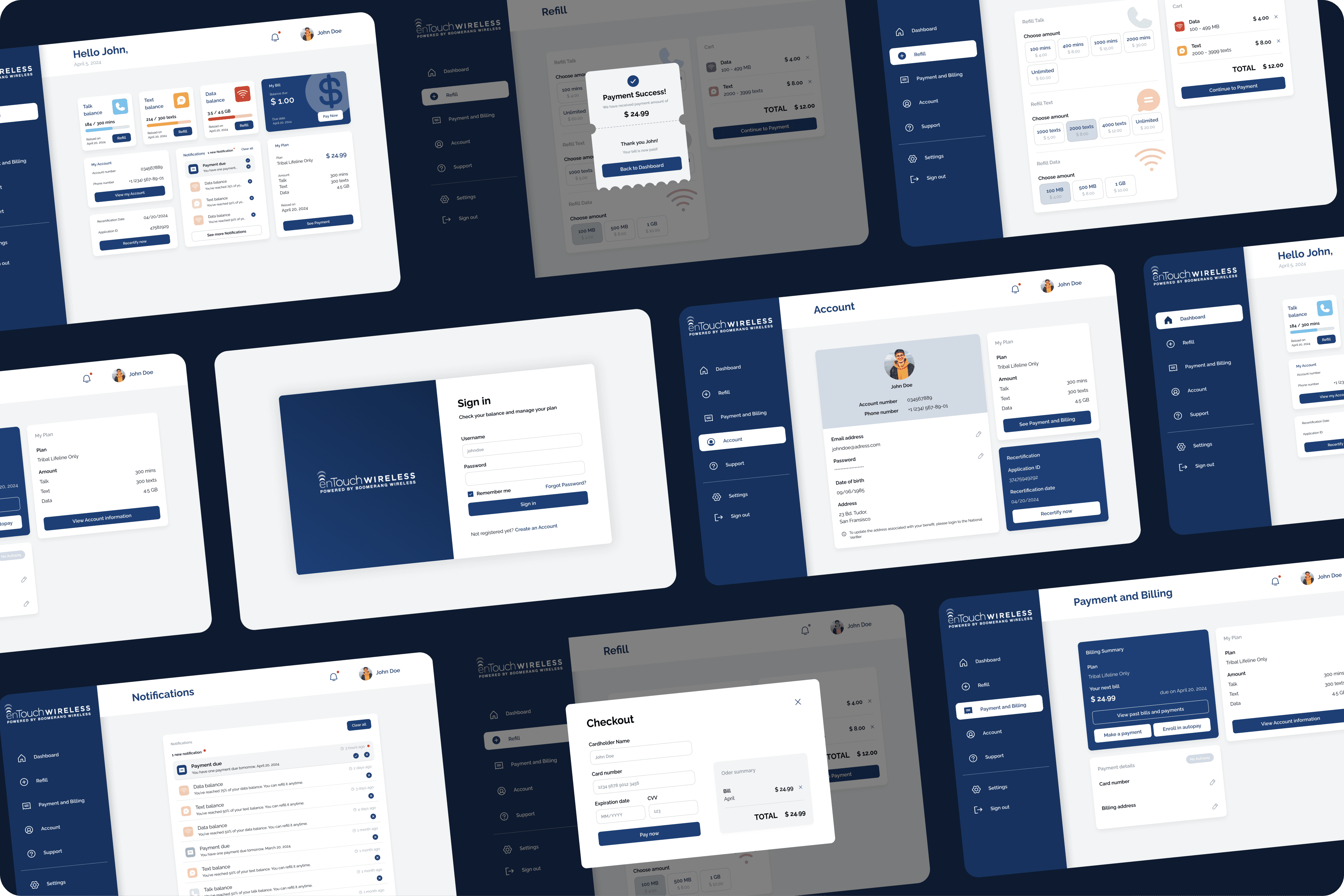
Mobile data management web dashboard
I developed a responsive web dashboard for a telecom company to manage mobile data, texts, calls, and account information. The design features an open left-hand menu for quick and easy navigation, a common feature in modern dashboard interfaces.
I developed a responsive web dashboard for a telecom company to manage mobile data, texts, calls, and account information. The design features an open left-hand menu for quick and easy navigation, a common feature in modern dashboard interfaces.
My approach
My approach
The objective was to create a user-friendly and visually consistent web dashboard that provides comprehensive mobile data management. The design focused on accessibility, quick navigation through an open left-hand menu, and adherence to the client’s branding guidelines to ensure a cohesive user experience across all devices.
The objective was to create a user-friendly and visually consistent web dashboard that provides comprehensive mobile data management. The design focused on accessibility, quick navigation through an open left-hand menu, and adherence to the client’s branding guidelines to ensure a cohesive user experience across all devices.
Design
Design
Identity user requirements
Identity user requirements
Identity user requirements
Analyzed the target audience’s needs to identify critical features for the web dashboard. This involved understanding user behaviors and preferences to ensure the dashboard effectively displays mobile data usage and allows easy access to essential pages like payments, billings, notifications, refills, settings, and profiles.
Analyzed the target audience’s needs to identify critical features for the web dashboard. This involved understanding user behaviors and preferences to ensure the dashboard effectively displays mobile data usage and allows easy access to essential pages like payments, billings, notifications, refills, settings, and profiles.
Visual identity alignment
Visual identity alignment
Visual identity alignment
Leveraged the client’s branding kit to define the visual elements of the dashboard, including typography, color schemes, and iconography. Ensured that all design components aligned with the client’s brand identity, creating a visually appealing and cohesive interface.
Leveraged the client’s branding kit to define the visual elements of the dashboard, including typography, color schemes, and iconography. Ensured that all design components aligned with the client’s brand identity, creating a visually appealing and cohesive interface.
Wireframing and prototyping
Wireframing and prototyping
Wireframing and prototyping
Developed wireframes to establish the structure and layout of the dashboard, focusing on content placement and user flow. These wireframes were reviewed and refined with the client, then transformed into high-fidelity prototypes to ensure the final design met user needs and client expectations.
Developed wireframes to establish the structure and layout of the dashboard, focusing on content placement and user flow. These wireframes were reviewed and refined with the client, then transformed into high-fidelity prototypes to ensure the final design met user needs and client expectations.
Efficient navigation design
Efficient navigation design
Efficient navigation design
Designed an open left-hand menu for the dashboard, enabling quick and easy navigation between different sections. This design choice aimed to improve usability by allowing users to effortlessly switch between pages such as payments, billings, notifications, refills, settings, and profiles without losing their place.
Designed an open left-hand menu for the dashboard, enabling quick and easy navigation between different sections. This design choice aimed to improve usability by allowing users to effortlessly switch between pages such as payments, billings, notifications, refills, settings, and profiles without losing their place.
Responsive layout implementation
Responsive layout implementation
Responsive layout implementation
Created a responsive layout to ensure the dashboard provided an optimal user experience across various devices, including desktops, tablets, and smartphones. This involved extensive testing and adjustments to guarantee usability and accessibility, maintaining consistent functionality and aesthetics across all screen sizes.