
Platform
Platform
Platform
Web
Deliverables
Deliverables
Deliverables
Responsive Dashboard
Tools
Tools
Tools
Figma
Figma
Figma
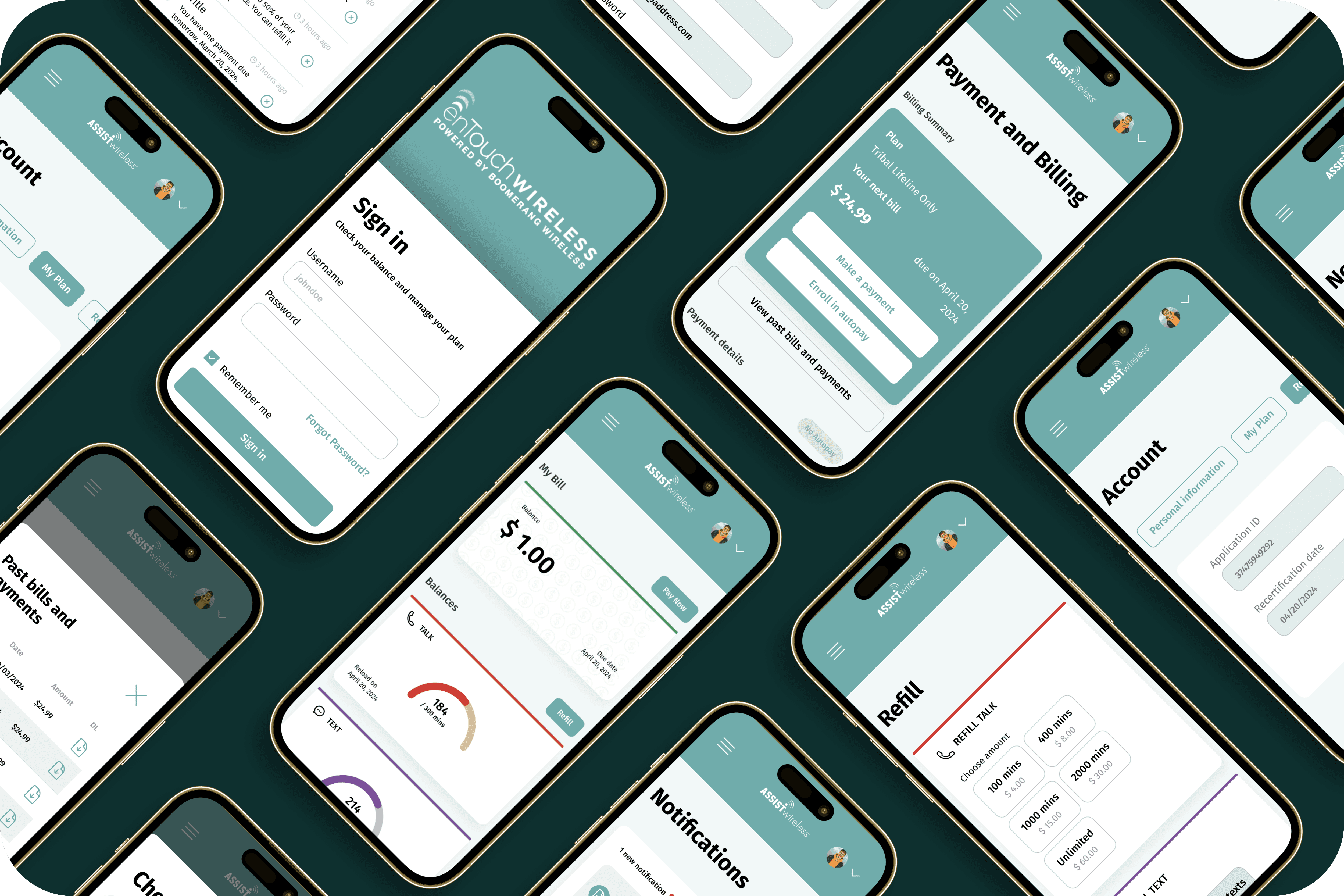
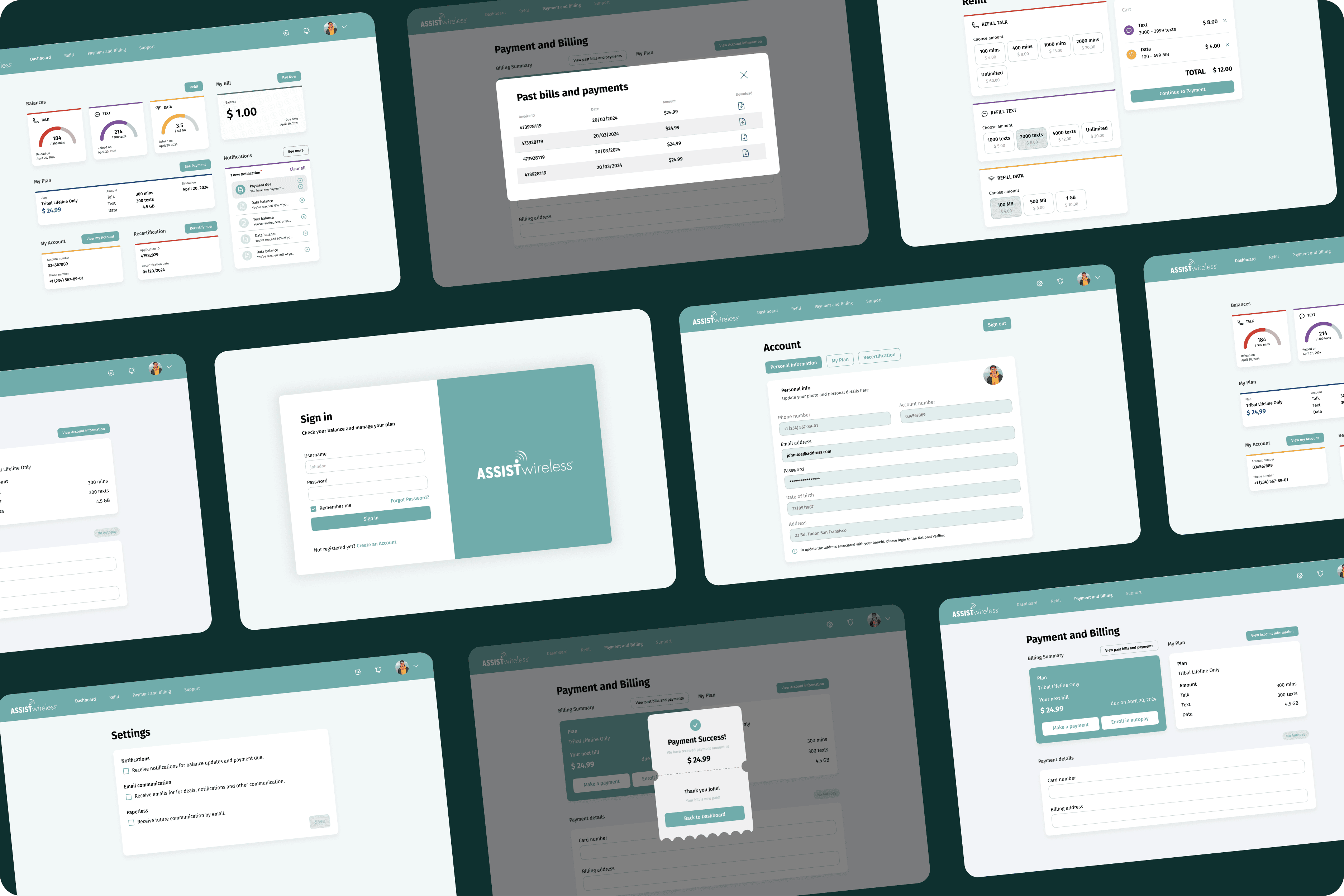
Web dashboard for mobile data information
For a telecom company, I developed a comprehensive and responsive web dashboard to display mobile data usage information, including texts, calls, and remaining data.
For a telecom company, I developed a comprehensive and responsive web dashboard to display mobile data usage information, including texts, calls, and remaining data.
My approach
My approach
The goal was to create a user-centric web dashboard that provides a clear and accessible overview of mobile data usage while adhering to the client's branding guidelines. The dashboard needed to be responsive, ensuring an optimal experience across all devices, and include comprehensive pages for managing various user needs.
The goal was to create a user-centric web dashboard that provides a clear and accessible overview of mobile data usage while adhering to the client's branding guidelines. The dashboard needed to be responsive, ensuring an optimal experience across all devices, and include comprehensive pages for managing various user needs.
Design
Design
Understanding user needs
Understanding user needs
Understanding user needs
Conducted a thorough analysis of the target audience to identify essential features for the web dashboard. This included displaying detailed mobile data information and incorporating pages for payments, billings, notifications, refills, settings, and user profiles. The aim was to ensure that users could easily access and manage their mobile data usage and account settings.
Conducted a thorough analysis of the target audience to identify essential features for the web dashboard. This included displaying detailed mobile data information and incorporating pages for payments, billings, notifications, refills, settings, and user profiles. The aim was to ensure that users could easily access and manage their mobile data usage and account settings.
Visual identity alignment
Visual identity alignment
Visual identity alignment
Utilized the client-provided branding kit to establish the visual identity of the web dashboard. This involved selecting appropriate typography, color schemes, and iconography to maintain brand consistency and create a visually appealing interface that resonates with the company's image.
Utilized the client-provided branding kit to establish the visual identity of the web dashboard. This involved selecting appropriate typography, color schemes, and iconography to maintain brand consistency and create a visually appealing interface that resonates with the company's image.
Wireframing and prototyping
Wireframing and prototyping
Wireframing and prototyping
Created detailed wireframes to outline the structure and layout of the web dashboard. These wireframes served as the blueprint for content placement, functionality, and user flow. After validating the wireframes with the client, they were refined into high-fidelity prototypes, ensuring all design elements aligned with the client's vision and user needs.
Created detailed wireframes to outline the structure and layout of the web dashboard. These wireframes served as the blueprint for content placement, functionality, and user flow. After validating the wireframes with the client, they were refined into high-fidelity prototypes, ensuring all design elements aligned with the client's vision and user needs.
Intuitive navigation design
Intuitive navigation design
Intuitive navigation design
Designed an intuitive navigation system to enhance user experience. The navigation included easy access to various sections such as payments, billings, notifications, refills, settings, and profiles via a top navigation. Ensured the system was user-friendly and enabled seamless transitions between pages, optimizing the browsing experience for users.
Designed an intuitive navigation system to enhance user experience. The navigation included easy access to various sections such as payments, billings, notifications, refills, settings, and profiles via a top navigation. Ensured the system was user-friendly and enabled seamless transitions between pages, optimizing the browsing experience for users.
Responsive layout implementation
Responsive layout implementation
Responsive layout implementation
Developed a responsive layout for the web dashboard to ensure it was accessible and functional across all devices, including desktops, tablets, and smartphones. This involved testing and refining the design to guarantee an optimal viewing experience, prioritizing usability and accessibility for all users.
Developed a responsive layout for the web dashboard to ensure it was accessible and functional across all devices, including desktops, tablets, and smartphones. This involved testing and refining the design to guarantee an optimal viewing experience, prioritizing usability and accessibility for all users.